고정 헤더 영역
상세 컨텐츠
본문
※본 자료는 인프런 생활코딩님의 웹브라우저 JavaScript (자바스크립트)수업을 기반으로 작성된 글입니다.
Object Model
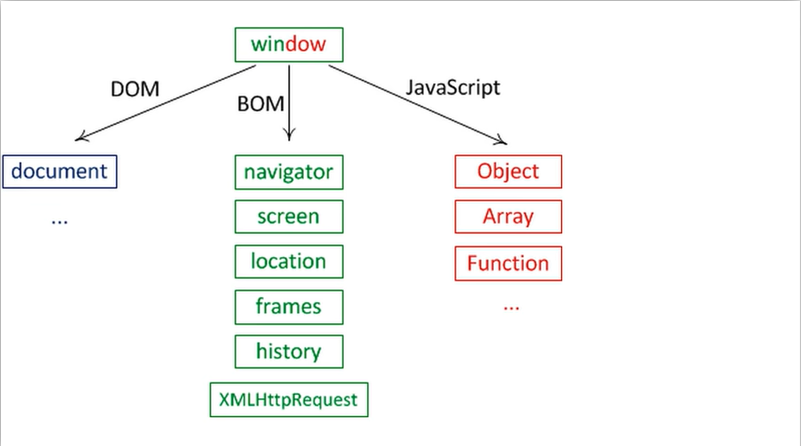
웹브라우저의 구성요소들은 하나하나가 객체화되어 있다. 자바스크립트로 이 객체를 제어해서 웹브라우저를 제어할 수 있게 된다. 이 객체들은 서로 계층적인 관계로 구조화되어 있다. BOM과 DOM은 이 구조를 구성하고 있는 가장 큰 틀의 분류라고 할 수 있다.
<html>
<body>
<img src="https://s3-ap-northeast-1.amazoneaws.com/opentutorialsfile/course/94.png">
</body>
</html>위 코드는 간단하게 image를 웹브라우저에 띄우는 html코드이다.
이때 자바스크립트를 통해 img태그를 제어하기 위해서는 img태그가 자바스크립트로 제어가능한 형태, 즉 "객체(Object)"여야한다. 이 객체는 사용자가 만드는 것이 아니고, 웹브라우저에서 html코드를 읽고 반영하는 과정에서 html, body, img같이 각각의 태그마다 미리 객체를 만들어 놓고 준비하고 있는 것이다. 그럼 이제 우리는 해당 태그의 객체에 접근해서 그 객체를 대상으로 method를 호출한다거나 그 객체의 property값을 가져옴으로써 객체를 제어할 수 있고 그 객체를 제어한다는 것은 그 객체를 가지고 있는 해당 태그를 제어한다고 볼 수 있다.
그렇다면 어떻게 객체를 제어할 수 있을까?
만약 img태그를 제어하고 싶다면 먼저 브라우저가 이미 만들어놓은 img태그의 객체에 접근해야한다.
웹브라우저가 미리 준비해 놓은 객체중에 document라는 것이 있다.
let imgs = document.getElementsByTagName('img') //tag name을 이용해서 모든 element객체를 가져오겠다 는 뜻이다.method 이름에서도 알 수 있듯이 getElements이기 때문에 다수의 element객체를 반환하므로 기본적으로 해당 method의 return형태는 배열형태이다. 따라서 imgs에는 배열형태로 저장된다.
imgs = [<img src="https://s3-ap-northeast-1.amazoneaws.com/opentutorialsfile/course/94.png">]
imgs[0] = <img src="https://s3-ap-northeast-1.amazoneaws.com/opentutorialsfile/course/94.png">
배열형태인 imgs에서 우리가 원하는 img태그에 접근하기 위해선 img[0]으로 첫번째 요소에 접근해야 배열형태에서 벗어나서 해당태그의 객체에 접근할 수 있는 것이다.
img[0].style을 통해 우리가 제어하길 원하는 img태그의 객체의 style이라는 property를 의미하고 style property는 해당 태그의 CSS에 해당한다.
F12콘솔창에서 img[0].style.width='300px'; 라고 하면 이미지의 커지게 되고, 앞선 코드가
<img src="https://s3-ap-northeast-1.amazoneaws.com/opentutorialsfile/course/94.png"style="width: 300px;">이 된다.
(style="width: 300px;" 이 추가됨)
이처럼 이미 화면에 랜더링(rendering)이 끝난 img태그를 수정하기 위해서는 해당 태그의 객체에 접근해서 제어해야한다. 이를 통해 웹브라우저를 동적으로 제어할 수 있다 -> 이것이 "객체화"이다.
BOM이란?
BOM(Browser Object Model)이란 웹브라우저의 창이나 프레임을 추상화해서 프로그래밍적으로 제어할 수 있도록 제공하는 수단이다. BOM은 전역객체인 Window의 property(속성)와 method들을 통해서 제어할 수 있다. 따라서 BOM에 대해 공부한다는 것은 Window 객체의 property와 method의 사용법을 배우는 것이라고 할 수 있다. 먼저 Window객체의 사용법에 대해 알아보자.

위 관계도에서 볼 수 있듯이 window객체에 document, navigator, Array등의 다양한 객체들이 속해있다.
따라서 document 만사용 한다면 window.document를 사용하는 것과 같은 효과를 낸다.
Window 객체
Window 객체는 모든 객체가 소속된 객체이고, 전역객체이면서, 창이나 프레임을 의미한다.
전역객체(Global Object)
Window 객체는 식별자 window를 통해서 얻을 수 있다. 또한 생략 가능하다. Window 객체의 method인 alert을 호출하는 방법은 아래와 같다.
<!DOCTYPE html>
<html>
<script>
alert('Hello world');
window.alert('Hello world');
</script>
<body>
</body>
</html>alert 와 window.alert 의 결과는 동일하다.
아래는 전역변수 a에 접근하는 방법이다.
<!DOCTYPE html>
<html>
<script>
let a = {id:1};
alert(a.id);
alert(window.a.id);
</script>
<body>
</body>
</html>
위에서 볼 수 있듯이 함수외부에서 선언한 전역변수 a를 생성하면 window객체의 property를 만든 것과 동일하기 때문에 window.a로 접근할 수 있다.
따라서 전역변수와 함수가 사실은 window 객체의 property와 method라는 것이다. 또한 모든 객체는 사실 window에 속해있다는 것도 알 수 있다. 이러한 특성을 ECMAScript에서는 Global 객체라고 부른다. ECMAScript의 Global 객체는 호스트 환경에 따라서 이름이 다르고 하는 역할이 조금씩 다르다. 웹브라우저 자바스크립트에서 Window 객체는 ECMAScript의 전역객체이면서 동시에 웹브라우저의 창이나 프레임을 제어하는 역할을 한다.
DOM이란?
Document Object Model로 웹페이지를 자바스크립트로 제어하기 위한 객체 모델을 의미한다. window 객체의 document property를 통해서 사용할 수 있다. Window 객체가 창을 의미한다면 Document 객체는 윈도우에 로드된 문서를 의미한다고 할 수 있다. 문서를 제어하는 방법에 대해 알아보자.
문서를 자바스크립트로 제어하려면 제어의 대상에 해당되는 객체를 찾는 것이 제일 먼저 할 일이다. 문서 내에서 객체를 찾는 방법은 document 객체의 method를 이용하는 것이다.
1. document.getElementsByTagName
getElementsByTagName은 인자로 전달된 태그명에 해당하는 객체들을 찾아서 그 리스트를 NodeList라는 유사 배열에 담아서 반환한다. NodeList는 배열은 아니지만 length와 배열접근연산자를 사용해서 엘리먼트를 조회할 수 있다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<script>
let ul = document.getElementsByTagName('ul')[0];
let lis = ul.getElementsByTagName('li');
for(let i=0; lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
</html>조회 대상을 좁히려면 위와 같이 특정 객체를 지정해서 접근하면 된다. 이러한 원칙은 다른 method에도 적용된다.
2. document.getElementsByClassName
class 속성의 값을 기준으로 객체를 조회할수도 있다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li class="active">CSS</li>
<li class="active">JavaScript</li>
</ul>
<script>
let lis = document.getElementsByClassName('active');
for(let i=0; i < lis.length; i++){
lis[i].style.color='red';
}
</script>
</body>
</html>3. document.getElementById
id 값을 기준으로 객체를 조회한다. 성능면에서 가장 우수하다. 따라서 제일 많이 사용된다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li id="active">CSS</li>
<li>JavaScript</li>
</ul>
<script>
let li = document.getElementById('active');
li.style.color='red';
</script>
</body>
</html>4. document.querySelector
css 선택자의 문법을 이용해서 객체를 조회할수도 있다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li class="active">CSS</li>
<li>JavaScript</li>
</ol>
<script>
let li = document.querySelector('li');
li.style.color='red';
let li = document.querySelector('.active');
li.style.color='blue';
</script>
</body>
</html>querySelector는 li 태그에 해당하는 하나의 객체만을 return 하기때문에 맨 첫번째 li태그에 해당하는 ul태그/li태그 의 "HTML"의 스타일이 "red"가된다.
5. document.querySelectorAll
querySelector과 기본적인 동작방법은 같지만 모든 객체를 조회한다는 점이 다르다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li class="active">CSS</li>
<li>JavaScript</li>
</ol>
<script>
let lis = document.querySelectorAll('li');
for(let name in lis){
lis[name].style.color = 'blue';
}
</script>
</body>
</html>querySelectorAll는 모든 li태그에 해당하는 객체를 return하기 때문에 모든 li태그의 객체의 스타일에 blue가 적용된다.
라이브러리(Library)
자주 사용하는 로직을 재사용할 수 있도록 고안된 소프트웨어를 라이브러리라고 한다.
jQuery
jQuery는 DOM을 내부에 감추고 보다 쉽게 웹페이지를 조작할 수 있도록 돕는 도구이다.
즉, DOM으로 문서를 제어하는 것보다 jQuery를 활용해서 제어하는 것이 코드가 간결하고 훨씬 효율적이고 따라서 오늘날 jQuery는 많이 사용된다. (가독성, 유지보수의 편이 등의 이유 때문)
jQuery의 사용
jQuery를 사용하기 위해서는 jQuery를 HTML로 로드해야 한다. 아래는 jQuery를 로드하는 방법이다.
<!DOCTYPE html>
<html>
<body>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
jQuery( document ).ready(function( $ ) {
$('body').prepend('<h1>Hello world</h1>');
});
</script>
</body>
</html>결과는 body 태그 아래에 <h1>Hello world</h1> 코드가 만들어진다.
아래와 같이 jQuery( document ).ready(function( $ ) { }로 감싸는 것이 이상적이다.
jQuery( document ).ready(function( $ ) {
$('body').prepend('<h1>Hello world</h1>');
});
하지만 필자는 코드의 양을 줄이고 간결하게 작성하기 위해 예제 코드만 작성하겠다.
$('body').prepend('<h1>Hello world</h1>');앞서 DOM을 활용해서 제어대상을 찾아보았다. 이번엔 DOM보다 효율적이라는 jQuery를 활용해서 제어대상에 접근하는 방법을 알아보자.
제어대상을 찾기 (jQuery)
jQuery는 객체를 조회할 때 CSS 선택자를 이용한다.
jQuery의 기본문법
$('li').css('color', 'red');$( )는 jQuery의 함수이다. 이 함수의 인자로 CSS 선택자( li )를 전달하면 jQuery 객체라는 것을 return한다. 이 객체는 선택자에 해당하는 element를 제어하는 다양한 method를 가지고 있다. 위의 그림에서 css는 선택자에 해당하는 모든 객체들의 style에 color: red로 변경한다.
만약 앞서 본 작업을 DOM을 활용한다면
let lis = document.getElementsByTagName('li');
for(let i=0; i<lis.length; i++){
lis[i].style.color='red';
}이렇게 상당히 귀찮아 질 수 있다.
'JavaScripts' 카테고리의 다른 글
| [모각코] [JavaScript] 웹브라우저 JavaScript(2) (0) | 2021.08.02 |
|---|---|
| [모각코][JavaScript] 값으로서 함수와 콜백 (0) | 2021.07.18 |
| [모각코1-2_JavaScript] 객체 (0) | 2021.07.12 |




