고정 헤더 영역
상세 컨텐츠
본문
※ 본 글은 자바스크립트 언어 기본 - javascript(생활코딩)을 참고하여 작성하였음을 알립니다. 들어가기 앞서 해당영상과 다른 부분을 설명하고 진행하겠습니다.
var, let, const의 차이 ??
참고하고 있는 해당강의가 2014년의 영상이기 때문에 ES6(ES2015)이전의 문법을 따른것 같다. ES6에서 let, const가 등장하면서 var는 잘 사용하지 않게되었다. 그 이유는 var는 hoisting되는 특징을 가지고 있지만, let과 cont는 그렇지 않다. 만일 let과 const를 초기화하기 전에 참조하려고 하면 Reference Error가 발생한다. 이는 보안상의 이유와 협업에서의 불편함을 줄여준다.
객체(1/3): 객체(Object)
우리가 기존에 알고있던 배열(Array)은 아이템에 대한 식별자(identifier)로 숫자를 사용했다. (index 개념) 데이터가 추가 되면 배열 전체에서 중복되지 않는 인덱스가 자동으로 만들어져서 추가된 데이터에 대한 식별자가 된다. 이 인덱스를 이용해서 데이터를 가져오게 되는것이다. 만약 인덱스로 문자를 사용하고 싶다면 객체(dictionary)를 사용해야 한다. 다른 언어에서는 연관배열(associative array)또는 맵(map), 딕셔너리(dictionary)라는 데이터 타입이 객체에 해당한다.
let grades = {'egoing': 10, 'k8805': 6, 'sorialgi': 80};이러한 방식( key-value 쌍 )으로 객체를 선언 및 초기화한다. ( ※ { } 를 사용한다 ! )
> grades['egoing']
10
> grades['k8805']
6
> grades.k8805
6
> grades['k88'+'05']
6
> grades.'k88'+'05'
SyntaxError: Unexpected string이와 같이 key를 활용한 다양한 방법으로 해당객체의 특정 value값에 접근할 수 있다.
객체(2/3): 객체와 반복문의 조우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
<script type="text/javascript">
let grades = {'egoing': 10, 'k8805': 6, 'sorialgo': 80}; // 객체
for(key in grades) {
document.write("<li>key: " + key + "value: " + grades[key] + "</li>");
} // 반복문
</script>
</ul>
</body>
</html>
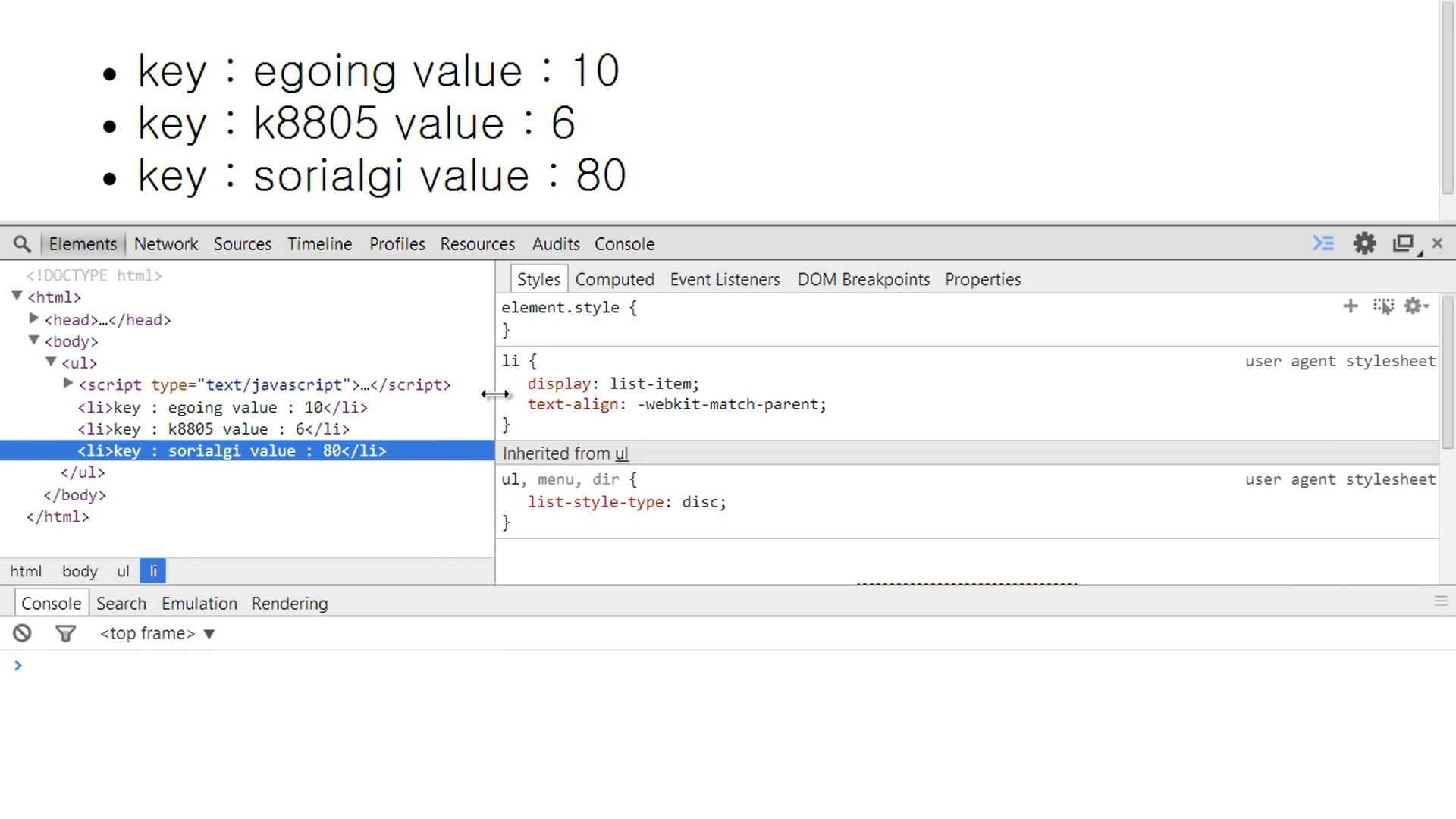
F12로 보면 javascript코드가 html코드를 바뀌어서 보이게 된다. => javascript를 통해 프로그래밍적으로 html을 제어한다 !
객체(3/3): 객체지향 프로그래밍
let grades = {
'list': {'egoing': 10, 'k8805': 6, 'sorialgi': 80},
'show' : function(){
for(let name in this.list){
document.write(name+':'+this.list[name]+"<br />");
}
}
};
grades.show(); // grades.['show']();함수(위에서 선언한 function())도 일종의 값이고 그 애기는 함수도 변수에 저장될 수 있다.
여기서 this 는 function() 이 속해있는 객체(grades)를 가리키는 변수이다. ( 즉, this는javascript가 기본적으로 우리에게 준다 ! )
grades라는 객체안에 list라는 데이터와 show라는 함수를 하나로 그룹핑해서 즉, 객체지향 프로그래밍은 서로연관되어있는 데이터(list)와 연관되어있는 처리(show)를 하나의 그릇(grades)안에 모아서 그룹핑해놓은 프로그래밍 스타일 기법이다.
'JavaScripts' 카테고리의 다른 글
| [모각코] [JavaScript] 웹브라우저 JavaScript(2) (0) | 2021.08.02 |
|---|---|
| [모각코][JavaScript] 웹브라우저 JavaScript (0) | 2021.07.26 |
| [모각코][JavaScript] 값으로서 함수와 콜백 (0) | 2021.07.18 |




